Tuesday 5 February 2013
Tuesday 15 May 2012
Replaying
Anyway, since that, I've been going back to basics and learning new things. I'm going to write about one of the fun things I've been doing recently:
For boxSlide, one of my main advertising points was the ability to watch a replay of the level. Now, you may think that creating a replay of someone's actions could be quite difficult - perhaps because you're thinking it's something to do with saving actual footage of the event. There is a much more logical way around this.
Basically, you store keystroke data. This means that when the player presses a certain key on the keyboard, this data is logged (I use an array to store this data). Here's an example:
-----------------------------------------------------------------------------------
function gameTimer(e:TimerEvent):void{
time++;
}
timer.start();
Instructions: Use the left and right arrow keys to control the box. Avoid the obstacles, and make it to the right side of the game screen. As of now, there's no true objective/point for there being a replay, however, I do have plans for this.
Basically all I wanted to say! I found it rather interesting to make. Feedback would be nice. :)
Monday 16 April 2012
boxSlide!
Wow, people actually asked for an update. Well, as you can tell by the header, I've been working on a game. I've been primarily doing it with Rojoco. It's a large project, but it's nearing its completion - all we're doing now is packing in more and more content. =)
The main concept of the game is quite simple. Use the arrow keys to slide around on the ice. You can only change direction if you stop moving, i.e. hit an object. Think Pokemon ice puzzles. To beat a level, you have to reach the checkered tile. Sounds simple, but there are lots of different mechanics to increase the difficulty (as seen in the header).
Along with the levels that are still being produced (there will be 40 in total), there's a level editor. This is what we use to produce the levels, and it's incredibly easy to use.
There are lots of other cool things that we're including, since we want this game to be packed with content. Since I don't have much time at the moment, this is just an extremely brief overview of the last few months' efforts. In the next post I'll get some preview images out and be a little more in depth about each mechanic. But for now, you can try and work things out from the header. Thanks!
Saturday 28 January 2012
Game Update
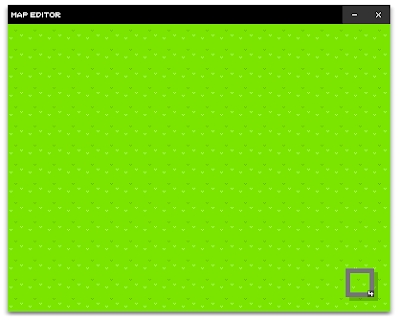
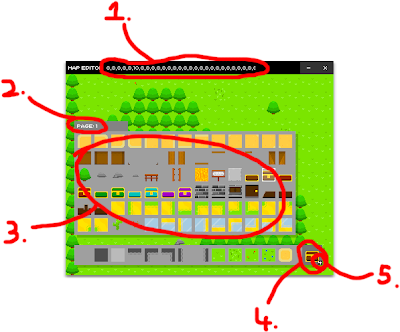
Well, last time you saw my progress on a map editor. Well, I've been using that editor and creating a bunch of maps with it. Now, these maps would be pretty pointless, unless I had something that used that map data...
Introducing... LOOTURE!
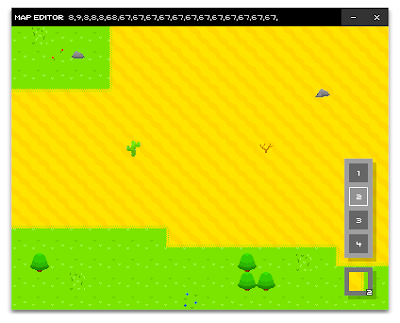
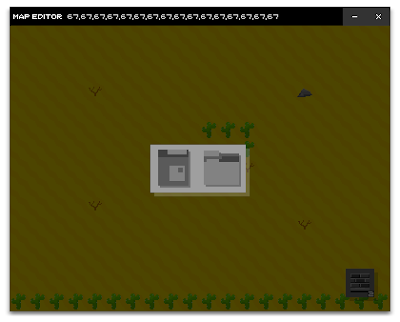
This is the first sighting of my game engine! The engine runs similar to the original Zelda - you can move around the map using the arrow keys. When you reach the edge of a map, you move onto the next map. There's a lot more to it than that, obviously.
I'm going to try and give updates on this thing as a lot of work has already been put into it. I'd like a lot of it to be kept secret for a while, though. =P
GAME UPDATES:
- Created the game engine (map changing, collision detection etc.)
- Added a bunch of new sprites (such as the hedge sprites)
- Added a playable character
Like I said, there's a lot more than that. I just want to keep it secret until a future update. See ya!
Saturday 14 January 2012
What I've been up to!